Cum de a face un capac de cauciuc pentru ferestre saytaprogrammy - wordpress
Crearea de capace de cauciuc de fundal

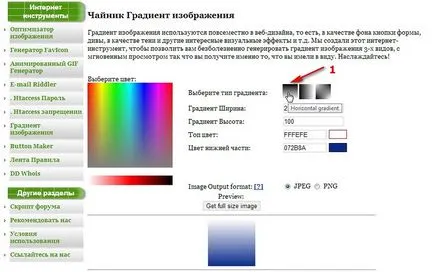
Cum de a crea o imagine de gradient
Selectați gradientului orizontal (săgeata 1)

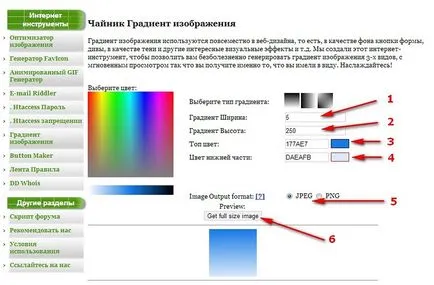
Setați lățimea și înălțimea gradientului generate (săgețile 1 și 2), selectați și setați culoarea dorită a părții superioare și inferioare a gradientului (săgețile 3 și 4). Setați formatul în care este creat imaginea, JPEG, PNG sau (săgeata 5) și faceți clic pe: Obțineți imaginea completă (săgeata 6). Apropo, în conformitate cu acest buton este posibil să se observe segmentul total de gradient de câmp.

În fereastra care se deschide, faceți clic pe pentru a crea un gradient de pe butonul din dreapta al mouse-ului și de a salva imaginea într-un dosar pentru aceste imagini am creat un folder: fundaluri.

Cum se introduce un fundal în pălărie
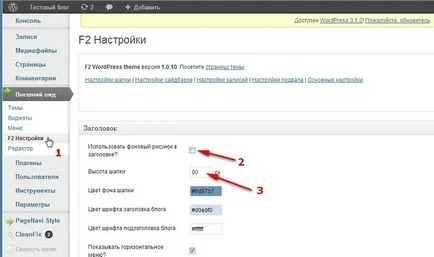
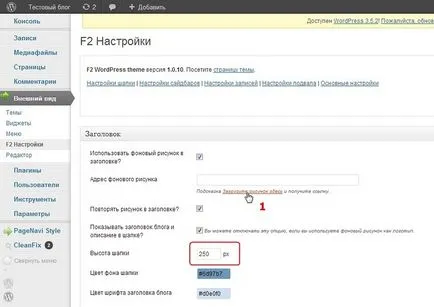
F2 Deschideți Setări temă făcând clic pe calea: Setări Admin / Aspect / F2 (săgeata 1). Bifați caseta de selectare: Utilizați o imagine de fundal în antet? (Arrow 2). Dacă nu specificați înălțimea calotelor înainte, fă-o acum (săgeata 3).


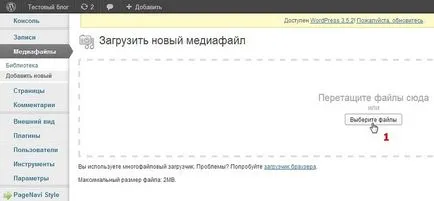
În fereastra care se deschide, faceți clic pe butonul: Selectați fișierele (săgeata 1).

În Windows Explorer deschis pe computer, localizați și selectați imaginea dorită (săgeata 1), apăsați pe butonul: Deschidere (săgeata 2).

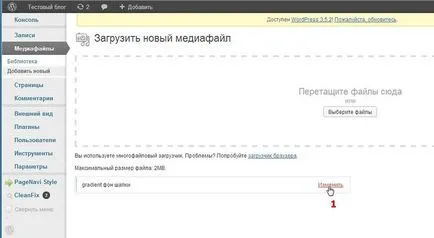
In imaginea de mai jos putem vedea că imaginea este boot-at, a se vedea numele și dimensiunea sa. Dar avem nevoie pentru a obține link-ul de la această imagine. Pentru a face acest lucru, faceți clic pe link-ul: Modificare (cursor 1).

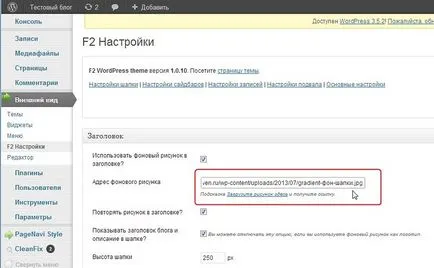
În fereastra care se deschide, pe dreapta, selectați și copiați link-ul către fișierul (săgeata 1).


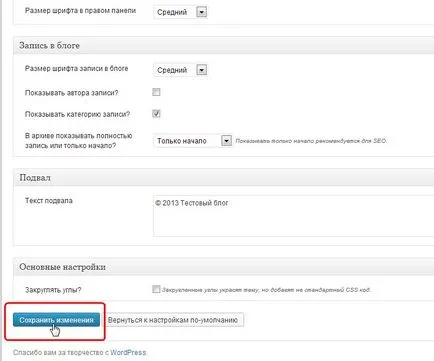
Derulați până jos și salvați modificările (încercuite). De fapt, această acțiune trebuie să fie făcut de fiecare dată când pagina variabilă la alta.

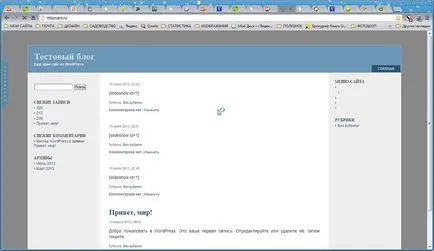
Acum, partea distractivă. Deschideți pagina de pornire, actualizare, și nu văd modificările, probabil, înălțimea capacului crescut. Aparent, browser-ul nu vede link-urile de imagine datorită prezenței în ea a literelor românești. De fapt, eu nu destul de înțeles, și nu a înțeles de ce am încărca imaginea într-o bibliotecă media, în timp ce, nativ, venind din poze subiect capace sunt într-un complet diferit, un dosar separat.

Cred că toate sau cele mai multe imagini pe tema modificărilor de proiectare, trebuie să fie într-un singur loc, și anume, în dosarul de imagini. Cel puțin, vom evita confuzia în viitor.
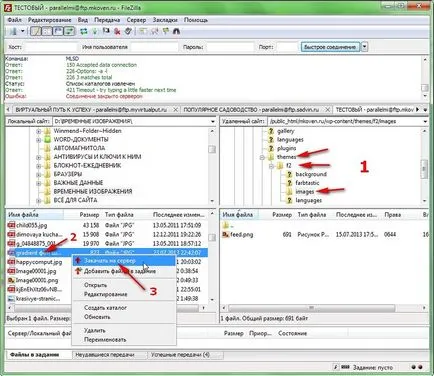
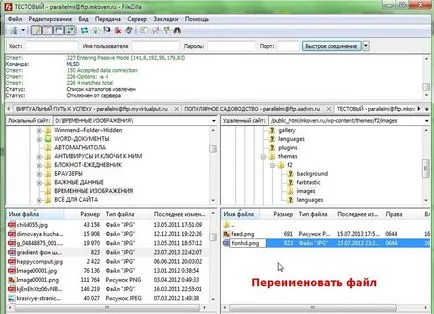
Prin urmare, clientul deschide fișierul (programul) FileZilla și du-te de-a lungul traseului: / public_html / wp-content / teme / imagini / F2 (săgeata 1). Găsiți fișierul de imagine dorit (săgeata 2), faceți clic pe ea cu butonul din dreapta al mouse-ului în fereastra pop-up, faceți clic pe: Descarcati la server (săgeata 3). Dacă cineva ruginit, cum să lucreze cu programul FileZilla. reîmprospăta memoria, citiți articolul: Cum de a lucra cu FileZilla.

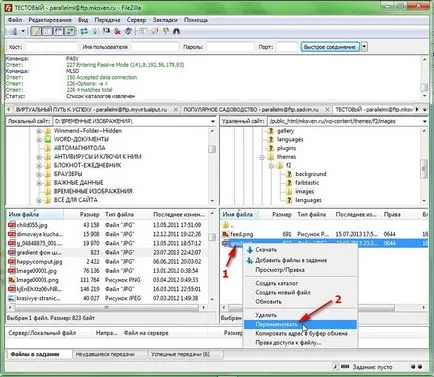
Fișierul a fost descărcat cu succes în folderul specificat, trebuie doar să-l redenumiți. Faceți clic pe fișierul pe butonul din dreapta al mouse-ului (săgeata 1), selectați meniul drop-down: Redenumiți (săgeata 2).

Numele fișierului trebuie să fie administrat astfel încât te atunci era clar ce dosarul este și ce rol joacă el în tema dvs. (șablon), cum ar fi: fonheader. în cazul meu este: fonhd. Formatul de fișier poate fi, de asemenea, redenumit, în loc să atribuie png jpeg. Imaginea nu se va schimba formatul, și nici un rău nu va fi ușor, am arătat că puteți face acest lucru. Deși, la început, atunci când se poate cere doar formatul PNG și salvați într-un dosar imediat sub numele care va purta acest fișier.

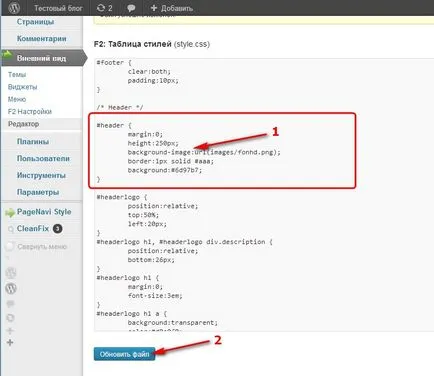
Aceasta este aici: captura de ecran de mai jos (săgeata 1).
Actualizați fișierul (săgeata 2).

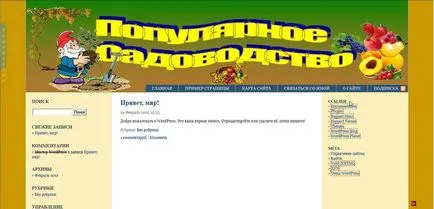
Du-te la pagina de start, actualizarea și să admiri rezultatul.

Acum, capacul poate fi decorat cu logo-uri, și direcție ușor modificate și, dacă este necesar, schimbați locația sa. Acest lucru poate fi citit în articolul următor.
Mai multe din această secțiune

Barele laterale de design subiect cauciuc F2
Vă urez bun venit la prieteni, cunoștințe și doar interesat! Poate că mulți dintre cei care au stabilit modelul F2, a încercat să schimbe culoarea fontului în bara laterală, dar, în același timp, schimba culoarea fontului și în titlurile.

Tema de cauciuc ar trebui să se întindă
Salutări, dragi cititori! În acest articol, nu te voi învăța nimic, și indică modul în care să și cum nu. Doar am de gând să-ți spun cum a fost modificat subiectul meu.

Un pic mai mult despre design-ul
Cum de a rotunji colturile modelului template-uri dezvoltatorii nu poate lua în considerare gusturile și dorințele fiecărui utilizator, de a crea un anumit model și pentru a expune-l de vânzare sau pentru uz general gratuit.