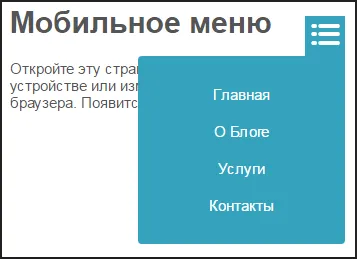
Cum de a crea un meniu mobil drop-down pentru site-ul WordPress
Desigur, vă puteți conecta de plug-in-uri suplimentare pentru acest scop și nu supraîncărca creierul „meșterire“ în codul CSS. Dar dacă pentru tine este important, nu numai adaptiv, dar viteza de download - cred ca plug-in-uri nu face pe drum. Prin urmare, răbdare, se concentreze, și urmați cu atenție pașii prezentați în acest articol.

1.) Primul lucru pe care trebuie să facem - pentru a crea un sub-meniu.
ADD_ACTION ( 'init', 'register_my_menu');
Funcția register_my_menu () register_nav_menu ( 'mobil-meniul', __ ( 'Meniu Mobile'));
>
Acum, du-te la „Aspect“ ⇒ „Meniu“ și a vedea rezultatul acțiunilor lor. Înainte de a introduce codul în șablonul meu a fost o astfel de imagine:
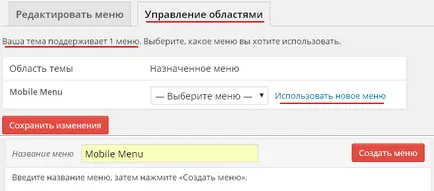
filă va apărea după ce adăugați codul - „management de domeniu“.

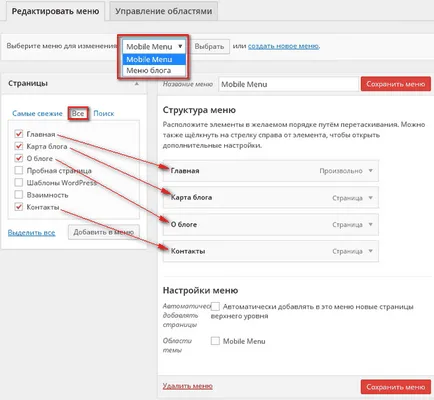
Și după apăsat „Creează un meniu.“ Am fost în măsură să stabilească și transferat la versiunea mobilă a blog-ul dvs. numai acele pagini care sunt considerate necesare. Că acesta a fost scopul principal al înregistrării meniului suplimentar.

Astfel, vă puteți înregistra orice număr de meniuri dintr-o dată, dar în loc să register_nav_menu funcția (). va trebui să utilizați register_nav_menus ().
Iată un exemplu:
register_nav_menus (array (
'Meniul principal de navigare' 'Main_menu' =>,
'Meniu Mobile' 'Mobile_menu' =>,
));
2.) După ce vă înregistrați și să configurați un meniu nou, trebuie să-l aducă la șablonul folosind codul de inserare în header.php: