Cum css flexbox introducerea vizuală a elementelor sistemului de aspect pe o pagină web
Flexbox proiectat pentru a ne salva de momente neplăcute ale CSS pur (de exemplu, alinierea verticală), și el se descurcă cu sarcina sa. Dar pentru a înțelege cum funcționează este uneori dificil, mai ales dacă sunteți un începător.
Obiectivul principal al flexbox - face straturi flexibile și de a lucra cu ei - intuitiv. Pentru a realiza acest lucru, permite containerului să decidă singuri cum să se ocupe cu elementele lor copil, inclusiv schimbarea dimensiunea lor și distanța dintre ele.
Sună bine, dar să vedem, deci dacă este netedă în practică. În acest articol, vom examina cele 5 proprietăți cele mai populare flexbox, vezi ce fac ei și modul în care acestea lucrează efectiv.
Display: Flex
Iată un exemplu de pagină:
Avem 4 div culori diferite, în diferite dimensiuni, care sunt în interiorul div gri. Fiecare div are proprietatea de afișare: bloc. Prin urmare, fiecare pătrat ocupă întreaga lățime a liniei.
Pentru a începe lucrul cu flexbox, avem nevoie pentru a face containerul nostru flex-container. Iată cum:
Se pare că nimic nu sa schimbat cu adevărat - divuri doar stătea într-un rând. Dar ai făcut ceva cu adevărat puternic. Ai dat pătratele facilitate rece numit „flex-context“.
Direcția Flex
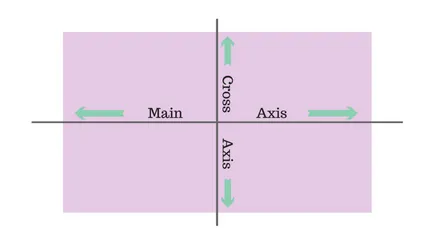
In flex-container are două axe: axa principală și perpendicular pe acesta.
În mod implicit, toate elementele sunt situate de-a lungul axei principale de la stânga la dreapta. Prin urmare, pătrate noastre aliniate într-o linie, atunci când am folosit afișare: flex. Cu toate acestea, flex-directia permite rotirea arborelui principal.
Este important de remarcat faptul că flex-direcție: coloană nu se aliniază patratelele de pe perpendicular pe axa principală. Axa principală în sine a schimbat poziția și este acum îndreptată de sus în jos.
Există o serie de proprietăți pentru flex-direcție:-rând inversă și coloană inversă.
Justify Conținut
Justifica conținut este responsabil pentru alinierea elementelor pe axa principală.
Ne întoarcem la flex-direcție: rând.
Justifică conținut 5 poate lua valorile:
Spațiu între seturi distanță egală între piețe, dar nu între container și pătratele. Space-around definește, de asemenea, o distanță uniformă între pătrate, dar acum distanța dintre container și pătrate este egală cu jumătate din distanța dintre pătrate.
Alinierea Articole
În cazul în care justifică conținut funcționează cu axa principală, Align-elemente de lucru cu o axă perpendiculară pe axa principală.
Să ne întoarcem la flex direcția: rând și du-te prin comenzile aliniați-elemente:
Este demn de remarcat faptul că, în scopul de a alinia-elemente: întind înălțimea pătrate trebuie să fie egală cu auto. Pentru a alinia-elemente: etichete de bază nu au nevoie pentru a elimina paragraf, nu pentru a obține ceva de genul:

Pentru a înțelege mai bine cum să opereze axa, să ni se alăture justifica conținut pentru a alinia-elemente și a vedea modul în care alinierea la centru, pentru cele două proprietăți ale flex-directie:
Alinierea auto
Alinierea auto-aliniază elemente separat.
Să aplicăm cele două pătrate alinia auto. precum și pentru alte aplicabile align-elemente: centru și flex-direcție: rând.
Flex-Basis
Flex-bază responsabil pentru dimensiunea originală a elementelor înainte ca acestea sunt modificate de alte proprietati flexbox:
Flex-bază afectează dimensiunea elementelor de-a lungul axei principale.

Să vedem ce se întâmplă dacă vom schimba direcția axei principale:
Rețineți că trebuie să se schimbe înălțimea și elementele. Flex-bază poate fi definită ca înălțimea elementelor și lățimea lor, în funcție de direcția axei.
Această proprietate este un pic mai complicat.
Pentru a începe, să ne cerem pătrate noastre de aceeași lățime de 120px:
Valoarea implicită a flex-grow este 0. Acest lucru înseamnă că piața este interzis să crească (pentru a ocupa spațiul rămas în container).
Să încercăm să setați flex-creste pana la 1 pentru fiecare pătrat:
Pătrate au ocupat spațiul rămas în container. Înțeles flex-grow anulează lățimea.
Dar acest lucru ridică o altă întrebare: ce-flex cresc: 1?
Să încercăm să setați flex-Grow egal cu 999:
Și ... nu sa întâmplat nimic. Sa întâmplat din cauza faptului că flex-nu acceptă valori de îngrășare absolute, ci relative.
Acest lucru înseamnă că, indiferent ce valoare au flex-crească. indiferent ce este în raport cu alte piețe:
La început, flex-cresc fiecare pătrat este egal cu 1, în valoare de rândul său 6. Deci, containerul nostru este împărțit în 6 părți. Fiecare pătrat va ocupa 1/6 din spațiul disponibil și recipientul.
Când flex-crește a treia pătrat este egal cu 2, recipientul este împărțit în 7 părți (1 + 1 + 2 + 1 + 1 + 1).
Acum al treilea pătrat ocupă 2/7 a spațiului, iar restul - de 1/7.
Este demn de amintit faptul că-flex cresc funcționează doar pentru axa principală (până când nu vom schimba direcția sa).
Flex Shrink
Flex-shrink - exact opusul de flex-cresc. Acesta determină modul în care piața poate fi redusă în dimensiune.
Flex-psihiatru este utilizat atunci când elementele nu se potrivesc în container.
Tu determina elementele care trebuie să fie reduse în dimensiune, și ceea ce - nu. Valoarea implicită a flex-shrink pentru fiecare pătrat este egal cu 1. Aceasta înseamnă că piețele vor fi comprimat atunci când containerul va scădea.
Definim flex-cresc si Flex-shrink egal cu 1:
Acum, să schimbe valoarea flex-psihiatru pentru a treia pătrat la 0. El a fost interzis să contracteze, astfel încât lățimea va fi egală cu: 120px
Este demn de amintit faptul că flex-shrink pe baza proporțiilor. Aceasta este, în cazul în care pătrat flex-Shrink este 6, iar restul este 2, înseamnă că pătrat nostru va fi comprimat până la trei ori mai repede decât restul.
Flex înlocuiește flex-crească. flex-shrink și flex-bază.
Valoarea implicită de la 0 (cresc) 1 (psihiatru) și auto (bază).
Să creeze două pătrate:
Ambele pătrate de aceeași flex-baza. Aceasta înseamnă că ele vor fi atât 300px (lățimea containerului: 600px plus marja și padding).
Cu toate acestea, atunci când containerul începe să crească în dimensiune, primul pătrat (cu o mare flex-cresc) va crește de două ori mai rapid, iar al doilea pătrat (cu cea mai mare flex-shrink) va fi comprimat de două ori mai repede.
Ca lucrurile cresc și psihiatru
Când primul pătrat este crescut, ea devine de două ori mai mare decât al doilea pătrat, și este redus atunci când a doua casetă, nu devine de două ori mai mică decât prima. Acest lucru se datorează faptului că flex-cresc si flex-psihiatru responsabil pentru creșterea și contracție.
un pic de matematica
Dimensiunea inițială a containerului: 640 x. Scădeți 20px pe fiecare parte pentru umplutură, și vom avea 600px, doar pentru cele două pătrate.
Când containerul devine egală lățime 430px (pierdere 210px) primul pătrat (flex-psihiatru: 1) pierde 70px. În al doilea rând la pătrat (flex-shrink: 2) pierde 140px.
Atunci când containerul este comprimat la 340px, 300px, pierdem. Primul pătrat pierde 100px, al doilea - 200px.
Același lucru se întâmplă și cu flex-crească.
Traducerea articolului «Cum functioneaza flexbox - a explicat cu mari, colorate, gif-uri animate»