Css-design de culoare de fundal sau imagine
Context pe o pagină web - acest lucru este foarte important, prin urmare, oferă o mulțime de caracteristici pentru ea. Toate încep cu cuvintele «Background». În limba engleză, cuvântul „fundal“ și înseamnă „background“. Cu privire la regulile de fundal prin CSS și va fi discutat în articol.
culoare de fundal
Am vorbit deja despre culoarea de proprietate. care vă permite să specificați culoarea elementului frontal al planului, adică, literele textului. culoare de fundal stabilește fundalul HTML-elemente: tabele, paragrafe, liste, etc ...
De exemplu, culoarea fundalului a întregii pagini poate fi configurat:
background-image
Aceasta stabilește ca imagine de fundal. În cazul în care o imagine este aleasă corect, pagina pe fundal va arata mai frumos decât pe un fundal de o singură culoare.
De exemplu, imaginea background.png este stocat în același folder ca pagina de web, și doriți să-l setați ca paragrafele de fond de document HTML. Codul arata ca acest lucru:
Pentru același element Web, puteți seta mai multe imagini de fundal. Este suficient să le listați pe toate în proprietatea background-image, separate prin virgulă:
Evident, imaginea selectată va fi afișată în suprapunere cu nici o poziție definită, cu primul dintre acestea vor fi la partea de sus, ultimul - la toate, de fundal.
fundal repetare
În mod implicit, o imagine de fundal, în cazul în care este mai mică decât dimensiunea celulei va umple întregul obiect, repetând din stânga sus spre colțul din dreapta jos.

Există situații în care o umplere este inacceptabilă. Doar pentru ei, și există o proprietate de fundal repeta. puteți specifica următoarele valori:
- se repetă. Valoarea implicită este setată. Rezultatul îl vedeți în imaginea de mai sus.
- repeta-x. Imaginea va fi repetată numai de la stânga la dreapta pe orizontală. Verticală nu va fi, astfel încât doar primul strat de umplere.

- repeat-y. Imaginea va fi repetată pe verticală, dar nu și pe orizontală, care este de a merge de-a lungul frontierei stanga a paginii.


background-position
Vă permite să specificați poziția imaginii de fundal, nu este întotdeauna necesar să-l afișa în partea din stânga sus a ferestrei browser-ului. Pentru a poziționa suficientă pentru a indica cele două valori separate printr-un spațiu: coordonate de-a lungul axei X (poziționare orizontală) și coordonate pe axa Y (poziționare verticală). Acestea pot fi setate în unități de orice lungime, dar este recomandat să utilizați pixeli (px), pentru o relativ la valori absolute - Procent (%).
De asemenea, imaginea poate fi poziționată cuvinte rezervate.
- Cuvintele folosite lăsat pentru un aranjament orizontal. centru și dreapta (pe margine, centru și marginea din dreapta la stânga, respectiv).
- Verticale valorile setate poziție. centru, și de jos - poziționarea de sus, mijloc și de jos.
proprietate background-repeat vă permite să setați ca imagini de fundal și un set de reguli puține, astfel încât imaginile să nu se suprapună. Pentru a face acest lucru, este suficient pentru a transfera o pereche de coordonate din toate mediile într-o singură regulă. De exemplu, pentru a poziționa trei imagini, puteți:
background-attachment
Se determină dacă sulurile de imagine de fundal, împreună cu conținutul paginii, sau este în staționare. Valorile pot fi:
- fix - fundal fix.
- parcurgere - fundal deblocate (parcurgere)
- locală - desen suluri doar un element de conținut, dar apoi, în cazul în care elementul este de peste, nu este.
În cazul în care mai multe imagini, pentru care le puteți specifica regulile prin enumerarea lor în aceeași proprietate background-attachment, separate prin virgulă:
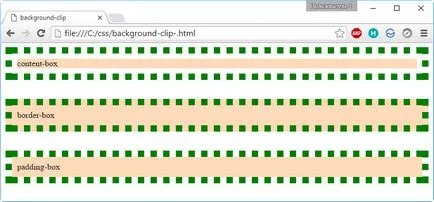
fundal clip
Acesta specifică modul în care imaginea de fundal sau culoarea de fundal va fi afișată în raport cu limitele elementului.
- conținut-box - fundal este afișată chiar sub conținutul.
- frontieră-box - și afișează un conținut și la frontiere.
- padding-box - este afișată în limitele.

fundal origine
La fel ca fundal-clip. cu aceleași valori, specifică doar poziția în raport cu limitele elementului curent nu este, ca element părinte.
- conținut-box - de fond este cu privire la conținutul elementului părinte.
- border-box - fundalul este poziționat în raport cu limitele părintelui, iar rama se poate suprapune pe fundal.
- padding-box - fundalul este afișat limitele elementului mamă, iar limitele nu merg.
background-size
Proprietatea spune browser-ul dimensiunea imaginii de fundal. Le puteți cere orice unități de lungime (indicat printr-o primă lățime spațiu, atunci înălțimea imaginii). Dacă numai o singură valoare este scris, acesta va determina lățimea, înălțimea rămâne astfel originalul, adică, cum ar fi în fișierul de imagine. Pentru a specifica doar înălțimea și lățimea stânga originale, proprietate de fundal dimensiuni trebuie să fie setat la dimensiunea automată (de exemplu, fundal dimensiuni: auto 300px).
În regulă, puteți utiliza mai multe două valori.
- acoperi. Scalează fundalul de dimensiunea blocului, menținând proporțiile imaginii, care este, de desen nu se întind și nu va fi prea îngustă.
- conțin. Aceasta plasează imaginea în interiorul unității păstrează proporțiile.
fundal
Permite proprietăți combina valorile listate într-un singur rând:
Exemplu proprietăți între background-position si background-size este oblică (/) în care valorile una față de alta trebuie să fie separate pentru a nu confunda browser.