Cresterea imagini expansiune joomla (Joomla)
Aș dori să rețineți că astăzi pentru Joomla crește imaginea, ne dăm seama atunci când treceți cursorul mouse-ului peste zona de desenare, și foarte „zoom“ ar fi neglijabil și este necesară numai pentru paginile de componente vizuale ale unui site, care este, pentru a îmbunătăți aspectul și accentuarea atenției utilizatorilor pe o anumită imagine .
Deasupra acestui efect vom crea cu voi în două moduri. Prima - mână, în care folosim regulile standard de limba CSS3 și în al doilea rând, cu ajutorul funcțiilor de bibliotecă UIKit. Desigur, pentru o astfel de simplu efect, creșterea în imagini Joomla, nu este nevoie de bibliotecă terță parte, și îl va găsi pe, dar biblioteca este destul de puternic și funcțional, iar în acest articol, aș dori să vă familiariza cu ea, poate că te va interesa, și veți utiliza aceasta în evoluția lor ulterioară.
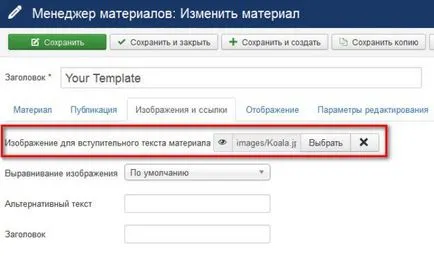
Deci, după cum am spus, pentru a începe punerea în aplicare a efectului de mai sus, folosind limbajul CSS3 stylesheet. Mai întâi de toate, să deschidă un material arbitrar și să definească tipul de imagine pe care am ales standardul de la o imagine de sistem Windows ca un text introductiv.


Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero
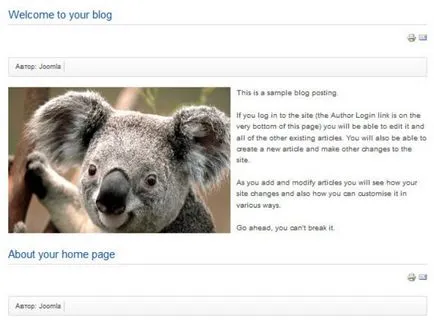
Imaginea este destul de mare, în partea de utilizator folosind materiale șablon Beez3 va fi după cum urmează.

Codul său este destul de mare, dar suntem interesați în secțiunea următoare.
Aceasta este secțiunea de cod formează o imagine, și, prin urmare, să adăugați clasa de imagine pentru tag-ul img.
Rețineți că atunci când adăugați imaginea, nu am avut titlul în câmpul corespunzător, și, astfel, condiția if ($ images-> image_intro_caption) nu va fi executat, în caz contrar, a fost necesar pentru a adăuga o clasă suplimentară la standardul - legendă.
Aceasta este de a începe de definire a normelor comune pentru elementele de imagine cu clasa, și apoi utilizați regulile de tranziție și de a transforma forma imagini de animație sunt amplificate. În același timp, animația și tipul este indicat de tranziție, și acțiunea care urmează să fie realizată direct în transformare. Funcția scală (1.2) este utilizată pentru a schimba elementul scara orizontală și verticală. În cazul nostru, este necesar să se efectueze exfolierea în ambele axe, în proporție, astfel încât atunci când apelați funcția, vom specifica factorul de scara, doar primul parametru. Aceasta este, mări imaginea cu 20%. De fapt, asta e tot, pur și simplu salvați modificările și du-te la partea utilizatorului pentru a verifica rezultatele.

Acum, dacă plasați cursorul mouse-ului deasupra imaginii, veți vedea o creștere treptată a imaginii. Acum, vom implementa funcționalitatea de mai sus, folosind biblioteca UIKit. Pentru a face acest lucru, du-te la site-ul oficial al bibliotecii și descărcați-l pe computer făcând clic pe butonul „Descărcare UIKit“.

Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero

Următoarea despachetați arhiva primit.

Link catre oficial biblioteca pagina de documentare UIKit veți găsi pe pagina de start, în meniul principal, sub titlul Core.

Aici ne interesează secțiunea componente suprapuse, care este utilizat pentru a genera o imagine straturi suplimentare la care se pot aplica diferite stiluri.

Prin urmare blog_item.php înapoi la fișierul pe care și l-am descoperit anterior și se adaugă noi clase în formarea imaginii (clasele de cadru UIKit).
În acest caz, următoarele clase:
uk-suprapunere - inclus în cadrul Overlay componentei de lucru.
uk-suprapunere-Hover - specificați evenimentul pe care doriți să se ocupe, adică, scalare imagine va fi utilizată atunci când treceți.
uk-border-rotunjite - adăugați un cadru rotunjit.
uk-suprapunere-scară - includ scalare a imaginii atunci când un Hover eveniment - adică mouseover.
Salvați modificările, putem merge în secțiunea de utilizator și a verifica rezultatele muncii noastre. De fapt, acum știi cum să pună în aplicare în CMS Joomla crește imagini.
Dacă doriți să învățați cum să lucreze cu CMS Joomla pe un nivel profesional, vei fi interesat de noul nostru curs - Joomla-Professional: crearea de extensii pentru joomla. La această lecție este finalizată. Toate cele mai bune și o codificare de succes.

Vrei să înveți cum să creați un șablon personalizat CMS Joomla de la zero
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram
