Crearea unui simplu e-mail adaptivă html-șablon
Cereri media: doar jumătate din luptă
De atunci, numărul de cereri poștale pentru ambele platforme cu diferite niveluri de suport pentru dezvoltarea unor metode de template-uri adaptive a crescut suficient.
Cel mai notabil este ultima actualizare a aplicației Gmail pentru Android, care este de două ori mai popular decât aplicația Android-mail standard (care sostavyalet 11% din totalul lansări). Niciodată nu a sprijinit-media interogări, și până în prezent nu acceptă, dar acum scalează e-mailurile prin compresia externă a dimensiunea mesei pentru a umple toate disponibile otobrzheniya zona ecranului. Acest proces este dificil de controlat și, în cazul în care toate mesajele de poștă electronică depind de interogări media pentru a afișa în mod corespunzător pe dispozitive mobile, creează unele rezultate neplăcute.
De ce plutitoare șablon „Dark Horse“
Vestea bună este că puteți crea design și de a dezvolta un astfel de șablon de e-mail care va arata bine în orice aplicație de e-mail, inclusiv cele care nu poddrezhivayut interogări media.
Cu toate acestea, există unele compromisuri de design pe care trebuie să le aplice. Favorit toate „colaps“ într-o singură bandă de aspect coloană nu funcționează atât de bine cu această metodă. Dacă înveți să faci fără ele, puteți folosi un design funcțional, care funcționează cât mai bine posibil.
Astăzi vom face asta.

Prima etapă
Să începem prin crearea unui șablon gol.
Am localizat în principal, în centrul mesei de conținut, cu un „conținut“ de clasă.
Vă rugăm să rețineți
Notă: în cursul lecției, veți observa că am de gând să plaseze CSS în antetul paginii. Am loc de obicei stilurile în antetul paginii atunci când merge să le folosească din nou sau lăsați stilurile de unică folosință a construit.
Se ascunde de la Yahoo! Mobile Style
Apoi, aveți posibilitatea să atribuiți chiar și un stil specific pentru a eticheta utilizând selectoare atribut.
Două trucuri pentru a stăpâni metoda plutitoare
Avem două puncte destul de dificil, care pot fi folosite pentru a vă asigura că totul este afișat ca planificat în toți clienții de e-mail. Aceste două fixare datorită lecției excelente Tina Yeh pe blogul FogCreek.
1. Depășirea lipsa de sprijin pentru proprietate max-lățime
Din păcate, proprietatea Max-lățime nu este suportată de toți clienții de e-mail. Pentru e-mailurile pentru a afișa corect în Outlook și Lotus Notes 8 / 8.5, avem nevoie pentru a pune ( „wrap“), fiecare tabel într-o anumită condiție în codul care creează tabela de toate consumatoare. Acesta este conceput în principal pentru a lucra cu IE (motorul de randare folosit în Lotus Notes) și Microsoft Outlook.
Am pus masa noastră în ceea ce privește unele cod:
2. Fix pentru Apple Mail
Pare ciudat, dar Apple Mail (de obicei, clientul pochtvy foarte progresivă) nu are suport pentru proprietățile max-lățime. Dar, din moment ce acceptă interogări media, putem adăuga unul care va indica lățimea clasa „conținutul“ aplicarea proisvoit a tabelului nostru toată lățimea disponibilă a dispozitivului, astfel reflectând pe deplin toate 600px.
Crearea unui titlu
Creați prima linie a tabelului - antet. Adăugarea la linia de stilul menționată mai jos, am creat:
Și apoi, în stilurile lor CSS definite substrat pentru titlul nostru.
Crearea prima linie de adaptare
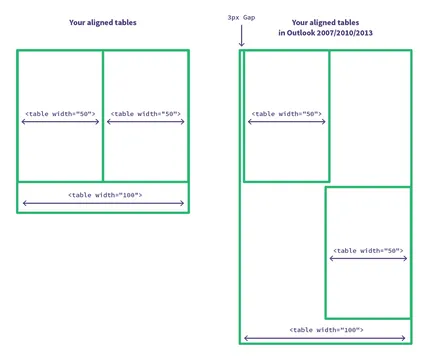
Acum vom construi prima linie de adaptare. Metoda prin care vom face acest lucru este de a utiliza două tabele plutitoare sunt situate una față de alta „align“ HTML-proprietate.
Coloana din stânga
Inlocuim privestvuyu micul nostru, care este prezentată mai jos.
coloana din dreapta
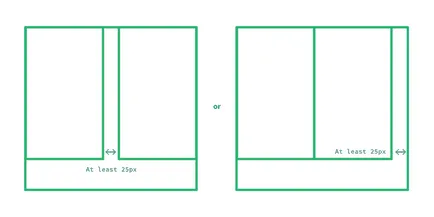
Vom crea, de asemenea, coloana din dreapta se aplică din nou se aliniază cu marginea din stânga. Tabelul va fi 445px larg, ceea ce va permite salvarea 25px spre dreapta. Acest lucru este foarte important, deoarece Outlook adună automat masa dumneavoastră, dacă nu va fi lăsat în cel puțin 25px creat pentru fiecare linie.

Dacă lăsați în rezervă este de cel puțin 25px, masa ta va fi așa cum vă așteptați.

După cum puteți vedea, am creat o clasă numită „col425“, pentru masă și a cerut 425px lățime pentru el. Am pus masa, care va conține o tabelă diferită în lățimea 425px, în codul stare. Apoi, vom adăuga clasa noastră, de asemenea, într-o interogare de mass-media pe care le-am creat pentru Apple Mail.
Acum, in interiorul celulelor noastre vom adăuga un titlu stilizat.
Am adăugat câteva clase pentru fiecare celulă la stilul precum și mai multe clase pe care o voi folosi mai târziu pentru text.
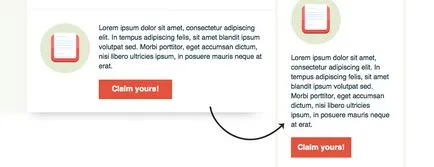
Titlul nostru este de peste și, după cum puteți vedea în imaginea de mai jos, acesta este modul în care difuzoarele noastre vor rula una în cealaltă pe dispozitivul mobil.

Crearea unei singure coloane șiruri text
Pentru a crea o singură linie de text, doar pur și simplu adăugați un rând nou la masa cu clasa noastră „.content“. Această linie va adăuga „.innerpadding“ clasă cu valori de substrat reutilizabile. De asemenea, adăugați o clasă de „borderbottom“, pentru a crea un cadru pentru fiecare linie.
CSS din această secțiune:
Crearea unui articol de două coloane
Acum, voi adăuga linie de adaptare, exact la fel ca și titlul nostru, dar un pic cu celelalte dimensiuni, astfel încât să putem folosi o imagine mai mare.
Am adăugat un buton pentru clasa „buttonwrapper“. Acesta cuprinde o celulă plină de distanțare cu un link text de fundal de culoare și, de asemenea, în cadrul. Eu prefer să folosesc această metodă, deoarece vă permite să utilizați butoanele lățime, care este foarte util atunci când creați un șablon reutilizabile, în cazul în care lățimea fiecărui buton poate diferi plutitoare. Dacă butonul este lățime fixă, puteți alege să Generator ispolzovatBulletproof Button.
Stiluri pentru butonul nostru:
De asemenea, am stabilit lățimea la o nouă clasă de „col380“, și se adaugă stilurile noastre de dimensiuni pentru a avea grijă de Apple Mail. Și acum stilurile arata astfel:

Creați o coloană pentru imagine
Acesta este un șir de caractere foarte simplu. Trebuie doar să setați pentru o lățime de 100% din scrisoarea și asigurați-vă că înălțimea este setată la Auto.
Crearea textului simplu linia finală
În cele din urmă, vom adăuga o linie de text cu nici un cadru în partea de jos.
Crearea unui subsol
Adăugați stilurile necesare pentru subsol în CSS:
Optimizarea de butoane pentru dispozitive mobile
Scoateți culoarea td tag-ul, la care a fost aplicată și apoi adăugați-l la o etichetă cu un substrat mare.
Eu folosesc ambele proprietăți de max-lățime și max-dispozitiv-lățime în interogările mass-media într-o încercare de a evita bug-ul Oulook.com IE9
Alte îmbunătățiri cu utilizarea de interogări media
Dacă doriți, puteți începe acum pentru a îmbunătăți aspectul de atribuire clasa de elemente de nume pe care doriți să le monitorizați, apoi adăugați noile reguli în interogarea mass-media am creat mai devreme.
Ca un exemplu, vom adăuga un buton de dezabonare adăugarea de legătură într-o anumită clasă.
și se adaugă stilurile CSS corespunzătoare în interogare mass-media:

Puteți programa, de asemenea, .innerpadding clase. antet și .footer, pentru a reduce influența substratului pentru clienții care acceptă interogări media.
Teste și mergi mai departe!
Distrează-te crearea adaptive de e-mail-uri care arata foarte bine in orice client de e-mail!