Crearea unui șablon WordPress separat pagina - Blogul tods
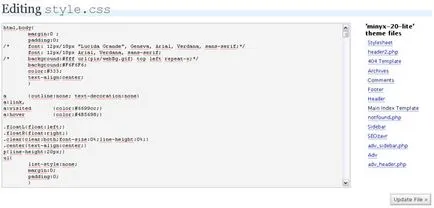
Dacă șablonul blogului dvs. este localizat în folderul wp-content / teme / șablon numele /. atunci va fi ușor capabil să-l modifice prin panoul de administrare în WordPress. Pentru a face acest lucru, du-te la prezentarea meniului - Tema Editor:
Aici vom vedea o listă a tuturor fișierul șablon dreapta și codul real al fișierului selectat. În colțul din dreapta jos ar trebui să fie butonul de actualizare fișiere.

Dacă butonul nu este prezent, aceasta înseamnă că un fișier este închis în înregistrarea. Trebuie să mergi la FTP, pentru a găsi și a pus o căpușă în proprietățile de fișier pentru coloana scriptibile opusă primele două puncte. Veți fi capabil de a salva toate modificările aduse codului prin panoul de administrare.
Subiect șablon / blog-ul este format de obicei din mai multe fișiere PHP individuale, fiecare dintre care este responsabil pentru afișarea o anumită parte a modelului în sine. De exemplu, header.php afișează codul HTML între etichetele
, precum și antet, sidebar.php - coloana suport pe dreapta, footer.php - model de jos, etc. Codul principal este în index.php. Aici este o provocare pentru toate fișierele șablon auxiliare și formează aspectul final al site-ului.Deci, primul lucru pentru a crea un șablon suplimentar, avem nevoie de o copie a fișierului index.php principal - păstrați-l sub orice alt nume (new_index.php). In partea de sus, puteți adăuga o linie care definește numele șablonului în panoul de administrare:
Conectarea fișiere suplimentare sunt produse în principal utilizând codul corespunzător: