Coșul de cumpărături interactiv bazat pe ajax, php si jquery, un alt blog freelancer
Coșul de cumpărături interactiv bazat pe AJAX, PHP și JQuery
intrare
În acest articol, vom crea un coș de cumpărături, de lucru pe baza Ajax. Toate produsele vor fi stocate într-o bază de date MySQL, datele vor fi procesate cu ajutorul PHP.
JQuery, Ajax va rula pe pagina, dar acest simpletip plugin. adauga interactivitate pe tot parcursul procesului.
Deci, să începem, descărcați fișierele demo, și începe citirea.
Pasul 1 - Baza de date MySQL
Dacă doriți să obțineți un demo de lucru, va trebui să execute următoarele SQL-interogare în baza de date a panoului de control (de exemplu, phpMyAdmin). Această interogare creează o masă, și de a face câteva produse. Acest cod de cerere este de asemenea disponibil în fișierul table.sql în fișierele demo.
După aceea, trebuie să completați detaliile contului dvs. MySQL în fișierul connect.php.
Pasul 2 - XHTML
În primul rând, vom crea aspectul de bază.
După cum puteți vedea din codul de mai sus, ne-am poziționat conținutul nostru în două secțiuni principale, complet identice în ceea ce privește XHTML-marcare. În prima coloană, vom afișa toate produsele noastre, a doua coloană acționează ca un coș.
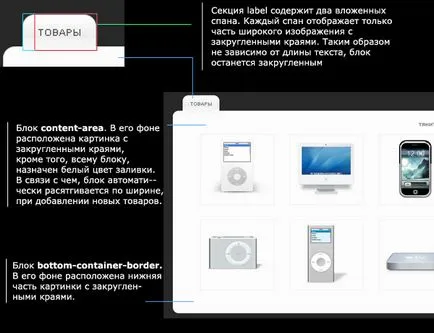
Mai jos puteti vedea o imagine detaliată a structurii secțiunii produselor noastre.

Bunurile care sunt generate de PHP-codul nostru, după cum se poate vedea în linia 18. Vom analiza acest lucru mai în detaliu în câteva minute. Acum, să ne uităm la modul în care vom trata XHTML markup pentru designul final.
Pasul 3 - CSS
În acest moment, CSS-cod pentru a fi foarte mult timp, așa că am împărțit în două părți.
Notă clasa tooltip. Acesta este creat în mod automat, The simpletip plugin. dar nu are nici un stil implicit. De aceea, am atribui stilul aici. Am folosit proprietatea border-radius. care nu este încă susținută de toate browserele, dar nu va aduce grave prejudicii celor care nu le susține.
Acum, să ne uităm la CSS-stiluri pentru secțiunea coș.
Orice dezvoltator ne va spune că aici ne-am pierdut ceva. După cum probabil ați ghicit - o procedură specială de tratament pentru IE6.
Personal, am de gând să se oprească în curând sprijinirea IE6 în toate proiectele lor - dacă nu pentru IE6, codul de mai sus ar fi mai scurt cu un sfert, iar eu n-ar trebui să-și petreacă atât de mult timp pentru a depana.
Dar, în orice caz, asta e ceea ce avem nevoie să înțelegem IE6 ce vrem de la el:
Excelent. Acum, să ne uităm la versiunea finală a PHP.

Pasul 4 - PHP
Noi folosim PHP în mai multe moduri și în diferite locuri. Pentru început, să ne uităm la modul de a crea o listă de articole pe pagina de start.
În plus, fișierul tips.php, vom folosi din nou PHP, pentru a trece ca un parametru numele fișierului imagine, verificarea unui produs asociat cu imaginea, și afișează un indiciu în formă de HTML. Acesta mai târziu va utiliza simpletip plugin.
Obiectul rezultat are proprietăți de stare, id, preț și txt. Ei au folosit toate AJAX-funcții, după cum veți vedea în curând.
Și ultimul fișier pe care le folosim PHP - l order.php, care este folosit pentru procesarea comenzilor. Acum, este nevoie de doar comanda. Putem schimba prin includerea unui formular de feedback, în funcție de sisteme de plăți, sau orice altceva care va transforma acest exemplu intr-un magazin online funcțional.
In aceasta, o parte din PHP terminat. Tot ce rămâne de făcut este să adăugați un pic de magie jQuery.

Pasul 5 - JQuery
Din moment ce vom folosi jQuery în întregime, avem nevoie pentru a conecta biblioteca jQuery UI, precum și de bază.
Acum putem continua cu scriptul nostru.
Ideea de bază este că vom folosi src atribut de imagine. ca o cheie unică, care este transmis PHP. Fiecare element din baza de date are un câmp numit fișier c, care ne permite să găsiți produsul potrivit pentru imaginea lui.
Acest bloc de cod este executat dupa ce pagina este complet încărcată, astfel încât suntem siguri că toate elementele de pe pagină sunt inițializate.
Mai jos este al doilea cod script.js piesă.
În mai multe locuri de acest cod, vom folosi id-ul pentru a specifica mărfurile. ID-ul - un identificator unic, care este generat de baze de date MySQL o dată, când vom face o nouă poziție.
Acesta este transmis AJAX-cerere, și trebuie să-l traducă în index poziția noastră gama de produse pentru o utilizare viitoare, toate efectuează findpos funcția ().
Acum, coș de cumpărături nostru interactiv este gata.
spune unui prieten
Dmitri spune:
Este necesar să se creeze un site web broker-tao cu bao următoarele funcționalități:
1.
Ai nevoie pentru a găsi butonul „adauga in cos“, în captura de ecran de mai sus meniul lateral sau în orice altă locație de pe site-ul dumneavoastră.
2. Făcând clic pe ea apare formularul Ajax pentru a umple (nu se poate ajax, ci pur și simplu la pagina reconecta cu aceeași formă).
Formularul este completat de mână!
La sfârșitul umplerii corecte și apăsând butonul „trimite“, produsul sare în coș, dar următorul mesaj apare înaintea noastră:
Totul este clar, nu voi explica.
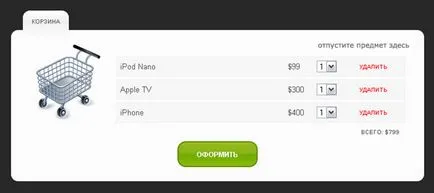
3. Acum, despre coșul.
Așa cum am scris mai sus, atunci când completarea formularului de cerere 2, și apăsați butonul „trimite“, produsul intră în coș.
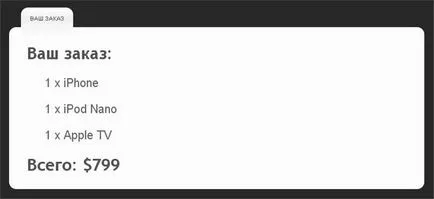
Acum, când faceți clic pe coșul încărca o pagină separată cu următoarele informații:
Informațiile din coș ar trebui să fie la fel! Este simplu, ușor de înțeles și accesibil!
Când comandați, vom folosi următoarele opțiuni:
Aici utilizatorul poate să completeze datele anterioare și faceți clic pe butonul „problema.“
4.Dalee, puteți trimite formularul completat la agentul de oficiul poștal taoiste și pot fi conectate cu alegerea formei de plată de plată: portofele Internet, plata online cu carduri de credit sau de plată într-un cont bancar printr-un terminal.Varianty de plată, cred că este mai bine pentru a trimite scrisoarea clienții care au făcut zakaz.A pot executa toate plățile online imediat, și doar apoi formează un ordin de plată să fie trimise la un e-mail prin intermediar Tao, iar în cazul în care utilizatorul dorește să plătească pentru bunurile de la terminal, date de afișare pe plata pentru ea, și mediatorul tao- trimite pis pe un bunuri precomandă.
Ceva de genul asta.
Dmitri spune:
Interesat de fezabilitatea de a adăuga produse în coș WordPress Ajax prin completarea formularului de achiziție este pe acest site: veschichka.com/help/how-to-order/. Nu poți Ajax, dar cu ajutorul Formular de contact 7 WooCommerce, cel mai important, pentru a lucra.
Mai precis: adăugarea unui produs în coș se face prin completarea unui formular special, care indică prețul mărfurilor de la site-ul Taobao, se leagă de el și inversă a datelor (Toate acestea este ușor de făcut cu ajutorul Formular de contact 7). După completarea formularului elementul va apărea în coșul de cumpărături. La ce preț este cel pe care le-ați specificat în formularul de sine.
Cum pot raelizovat aceeași oportunitate ca site-ul, link-ul de mai sus!?
Este necesar ca datele de pe acest formular merge în coș, care va fi suma prețurilor de ordine și, ulterior, a trimis o scrisoare către oficiul poștal la client pentru oplaty.A chiar mai bine, în cazul în care același coș este înșurubată formă de plată.