Conectarea icoana de pe site-ul, favicon
Pagina SHRA personale, blog-ul frilensera, dezvoltator web în PHP. Aici am împărtăși experiențele și gândurile mele, petrec experimente pe oameni, aduna dovezi intangibile ale propriei sale prostie. Folosind exemplul de cod de pe acest site, acceptați întreaga responsabilitate pentru consecințele utilizării lor, inclusiv sănătatea mintală și interesele părților terțe.
Blog / Programare / pictograma Connect pe site-ul, favicon
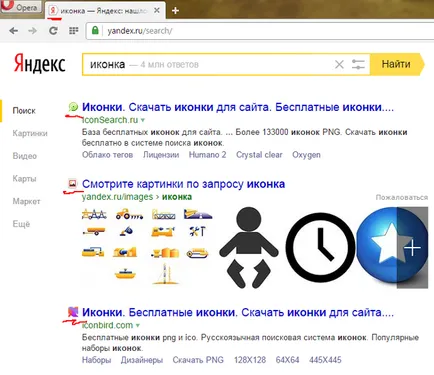
Pictograma afișată pe o filă de browser, numele paginii este numit un favicon (din limba engleză PREFERATE ICON -. «La Favorite pictograma"). Aceste pictograme sunt utilizate în lista de favorite din browser-ul dvs., le puteți vedea în rezultatele căutării Yandex și multe alte locuri.

Pentru a conecta pictograma de la site-ul dvs., trebuie să înțelegeți cum să setați descrierea sa în șablonul site-ului. Există mai multe formate acceptate pictograme. Toate browserele suporta formatul ICO. Pentru a conecta pictograma în acest format este suficient pentru a adăuga o secțiune
documentează următorul cod:De ce este numele fișierului icon - favicon.ico?
Când este conectat, metoda de mai sus, puteți specifica de fapt un nume de fișier arbitrar, de exemplu, mi-icon.ico. Un nume favicon este conectat cu apariția icoanelor din istorie.
browsere moderne, în lipsa descrierii în HTML, încercați să verificați pentru fișierul favicon.ico la rădăcina site-ului.
Toate browserele moderne pot fi folosite ca pictograme jpeg, png sau imagini gif. Unele dintre ele (Firefox și Opera), locul de muncă, inclusiv cu pictograme animate.
Cum se conectează pictograma într-un format diferit. În acest scop, secțiunea de cap trebuie să fie adăugate aici un astfel de cod HTML (pentru a arăta doar câteva exemple):