Cel mai tare glisorul pentru slider inteligent WordPress 3
Slider pentru WordPress, pe care am să-ți spun, este cea mai tare dintre toate glisoarele l-am văzut vreodată. În ea multe opțiuni și atât de multe oportunități pe care le puteți implementa aproape orice set de gol. Cel mai important lucru - este gratuit. El are un singur dezavantaj - este în limba engleză. Și nu contează.

plug-Slider pentru WordPress cu un slider Smart 3
Odată instalat pe site-ul unui plugin slider, și activați-l în formularele consola un element nou «slider Smart». Du-te la el.
Aici avem cele trei file:
- Slider. Lista tuturor glisoarele. Aici există deja un exemplu de un cursor, care a creat o dezvoltatori plug-in.
- Setări. Setări Plugin. Setarea foarte mult, și cel mai frumos lucru din toate, puteți lăsa implicit. Cine sunt interesați pot urca acolo sus, și nu va lua în considerare acest punct în detaliu.
- Go Pro! Aici puteți cumpăra versiunea plătită a pluginului. Dar cine are nevoie de ea când ne da atât de multe oportunități pentru drum liber! Pe ei veți afla mai jos.
Să ne crea un cursor pentru WordPress și asigurați-vă că vă puteți conecta. Du-te la fila «Slidere» și apăsați butonul verde «Creare slider».

În fereastra care se deschide, da numele cursorul dumneavoastră în «numele Slider». O să-l scrie, „My Pictures“. Selectați dimensiunea «Lățime» și «înălțime» câmpuri, specificați una dintre cele trei opțiuni de afișare în «Presetare». În principiu, puteți lăsa toate implicit, dacă nu doriți să deranjez. La final, faceți clic pe «Create».

Astfel, cursorul este creat pentru WordPress și apoi a se vedea pagina de setări.

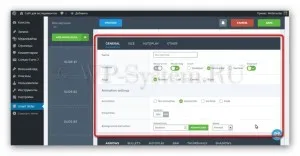
Du-te și aici ne setarea bloc cu patru file.
În «General» tab-ul permite opțiuni de bază: numele (Name), poziția site-ului (Aliniere), de control (de control), animație (animație), și așa mai departe.

Tab «Dimensiune» este folosit pentru a ajusta dimensiunea. Puteți defini lățimea și înălțimea (dimensiunea Slider), marginile (margine), cursorul de pe ecran (diapozitive de fundal în modul implicit de umplere), adaptabilitatea (modul Responsive) și multe altele.

În fila «Autoplay» configurabil slider auto-comutare.

Tab «Alte» pentru mai fine setări, nu se poate atinge.
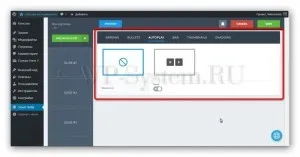
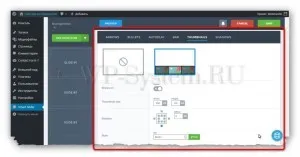
Vom merge un pic mai mic și vom vedea o altă configurație de bloc, în care există șase file. Tab «Săgeți» oferă o oportunitate uriașă pentru săgețile de control de tuning slider pentru WordPress.

«Marcatori» administrează bulleted. Bullet - acestea sunt cercuri mici la cursorul, pe care îl puteți comuta.

Tab «Autoplay» gestionează pornire a cursorului.

Centrul «Bar» puteți include un bar slider. Foarte util dacă doriți să arate descrierea, de exemplu.

Tab «miniatură» gestionează imaginile miniatură cursorul pentru WordPress.

«Umbre» controale umbră.

Deci, dacă ai jucat destul cu setările, apoi să trebuie să adăugați o imagine la glisor nostru pentru WordPress. Pentru a face acest lucru, faceți clic pe săgeata din apropierea «Adăugați Image Slider» butonul verde. Se deschide meniul.

Pentru a adăuga o imagine la cursorul, trebuie să faceți clic pe elementul «Adăugați imagini» din meniul. Standard biblioteca media în cazul în care doriți să selectați o imagine. După selectarea imaginilor, o miniatură imediat devine proeminent în glisorul. Dacă faceți clic pe ea, puteți face anumite setări.

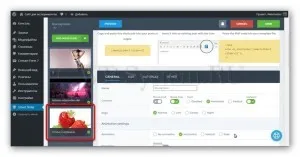
Setările de detaliu nu va spune. Pe scurt, se poate da imaginea unui nume, descriere, atribuiți un link. Dar, cel mai bun din toate, puteți crea straturi cu text, imagini, butoane, și să le aplicați imaginea descărcată în Photoshop.
Pentru a crea straturi, utilizați un bloc pe care l-am prezentat în imaginea de mai jos.

După ce toate setările de imagine nu uitați să apăsați pe «Salvare».

Clip apare imediat în lista de diapozitive și făcând clic pe setări individuale deschise pe ea, la fel ca și în cazul imaginii.

Dacă butonul se introduce un clic de diapozitive pe elementul «Adăugați Post», este posibil să se adauge un cursor pentru WordPress orice postare sau pagina. Se deschide o fereastră cu o listă de intrări și pagini, în cazul în care puteți selecta dorit. Există un câmp pentru a căuta după cuvinte cheie. trebuie să apăsați «Select» pentru a alege.

Odată selectat, înregistrarea în miniatură sau pagina apare în lista de diapozitive, și atunci când faceți clic pe el din nou arici poate obține setări suplimentare.

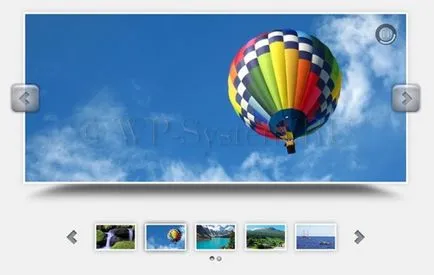
Atunci când sunt adăugate toate slide-urile, puteți vedea cum va arăta cursorul nostru. Pentru a face acest lucru, faceți clic pe «Previzualizare».


In aceasta revizuire, slider Smart Plugin 3 nu este spus despre toate opțiunile și posibilitățile, pentru că o mulțime de ei. Deci, de studiu, la întâmplare pentru a afla, ce este, și de a folosi.