Ca „de la zero“ WordPress temă codificate 3

Statie de lucru Set
Pentru a începe acest tutorial, trebuie să instalați pe serverul de computer cu ajutorul XAMPP sau WAMP (mai ales dacă utilizați un PC) sau MAMP, dacă lucrați pe un Mac. Aceste instrumente vă permit să creați pentru mediul de testare locale WordPress și asigurați-vă că nu aveți timp ce lucrează la proiect trimite în mod constant fișiere prin FTP.
În ceea ce privește editarea codului, aș recomanda în special Notepad ++. În prezența sintaxei emise, o interfață simplă și ușor de utilizator pentru codificare, am argumentat că este - favoritul meu personal (plus nu se poate nega faptul că este gratuit), dar Notepad sau Notepad 2 va lucra, de asemenea bine.
Vrei să învețe rapid cum să creeze site-uri și blog-uri pe WordPress cu un design unic?
Ia deplin în crearea liberă RuNet pe sistemul de formare site-ul WordPress
Pregătirea fișierele și folderele necesare
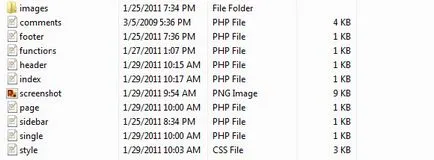
În dosarul cu fișierul de instalare de WordPress, du-te la wp-content / teme / și de a crea un folder denumit "New 3.0 Tema" (o temă nouă 3.0). Este aici pentru tutorial, vom păstra toate fișierele. Acum, creați următoarele fișiere și foldere:

Pasul 1 - style.css
Acum, să creeze câteva definiții de bază, care să pună în aplicare mai târziu, în mai multe fișiere PHP-șablon.
Packer #wrapper va fi dimensiunea întregii pagini, #header, este clar din titlu, va fi un titlu #blog conține posturi recente pe un blog. În cele din urmă, avem .sidebar și #footer, ambele din care va conține definiții de bază ale acestor domenii, pe care le vom discuta în detaliu mai târziu.
Pasul 2 - header.php
În continuare vom crea header.php, care în prezent va conține logo-ul nostru site-ul, precum și de navigație de utilizator.

De fapt, acest cod nu are nevoie de o explicație detaliată, doar amintiți-vă că trebuie să fie prezent în header.php toate temele. Mai întâi declarăm doctype, precum și utilizarea ca un standard care este utilizat pentru a afișa numele site-ului modul în care îl scrie în setările WordPress, și apoi style.css și codul PHP care activează toate referințele WordPress 3.0.
Pasul 3 - Adăugarea de navigare personalizate
Acum, că ne-am codat header.php cu toate informațiile de bază și numele blogului, puteți adăuga un meniu de navigare personalizat - facilitate care a fost introdus în WordPress 3.0. Cu toate acestea, de fapt, înainte de a adăuga codul în header.php trebuie să deschidem functions.php și adăugați codul necesar pentru a activa meniul utilizatorului.
Trebuie să adăugați o linie de cod afară header.php la sfârșitul documentului să-l facă.
Acum ne uităm la ce înseamnă exact. Utilizarea principală a funcției - l wp_nav_menu, cu sort_column, container_class și theme_location utilizate ca argumente. Sort_column asigură că echipa aleasă de tine în tabloul de bord WordPress este realizată, container_class vă permite să selectați o clasă CSS pe care l-ați creat pentru a aplica stiluri pentru meniul său. În cele din urmă, theme_location stabilește pur și simplu meniul oriunde avem nevoie în acest moment este un meniu principal.
Pasul 4 - Determinarea stiluri de navigare
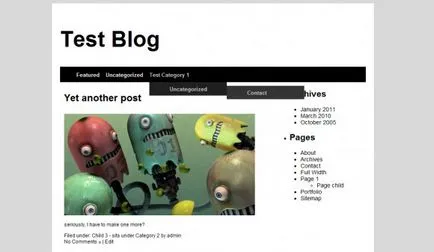
Navigare noastră antet personalizat este gata și să fie difuzate, dar în acest moment arata la fel ca o listă de referință depășite plictisitoare, din păcate, este estetic neatrăgătoare. Pentru a remedia acest lucru, vom crea în clasa ourstyle.css numit nav.

Pentru al treilea meniul vertical din nou, ne-am schimbat ușor culoarea de fundal, astfel încât iese în evidență, setați stânga (marginea din stânga) de 100% până la marginea ei stâng a fost întotdeauna dreptul de primul meniu drop-down, și setați partea de sus (de sus), cu 30%, astfel încât el a fost încă atașată la al doilea meniu drop-down, dar este separat de întregul meniu.
Pasul 5 - index.php
Index.php va fi pagina de start a site-ului nostru și va conține codul pentru a include antet, subsol și bara laterală, după cum vom explica mai jos, iar codul include cele mai recente postări de pe blog, și vom folosi pentru a profita de WordPress 3.0 caracteristică pentru locul de comandă imagine (miniatură).
Aceste linii de cod folosit pentru a afișa toate informațiile din header.php, sidebar.php și footer.php, indiferent unde le-ați pus în fișierele tematice.
În plus, codul de aici este destul de simplu de înțeles. După apelarea header.php folosim un pic mai devreme #blog stabilit și apelați ciclul folosit pentru a afișa mesaje recente în WordPress blog. După care se infasoara in numele posturile lor în div, pe care le avem stiluri anterior, de asemenea, desemnate.
Singura bucată de cod aici, arătând modul în care vom profita de proprietățile de WordPress 3.0 pentru a plasa comanda de imagine - l ... Aceasta înseamnă că acest cod nu va face nimic, atâta timp cât noi nu activează caracteristica în functions.php, care este ceea ce vom face în următorul pas.
Pasul 6 - Activarea posturilor „kontrolek“
Am adăugat o imagine de referință cod de afișare a mesajelor de pe pagina de start, dar în acest moment nu se întâmplă nimic, pentru că, în realitate, nu au posibilitatea de a lucra de proprietate. Acum, deschide functions.php, pe care am lucrat înainte, și se adaugă următorul meniu după codul de navigație.

Cod în partea de sus explică de la sine, după cum explică aproape exact ceea ce se face. A doua linie adaugă la tema noastră susține pozițiile de imagine de referință, în timp ce linia a treia definește dimensiunile exacte ale noastre de imprimare de control, care, în acest articol sunt setate la o lățime de 520 de pixeli și înălțimea de 250 pixeli.
Pasul 7 - sidebar.php
După cum ați ghicit, sidebar.php - un fișier care va afișa informațiile de care avem nevoie în bara laterală. Din moment ce am inclus deja în dosarul lor index.php, atunci tot ce trebuie să faceți - este de a introduce codul, iar bara laterală nostru va apărea pe pagina de start.
Da, acest lucru este tot codul adăugat la sidebar.php funcționalitatea. Noi numim div, creat în style.css, iar codul afișat în partea de jos va da posibilitatea de a adăuga widget-uri în bara laterală și în ordinea corectă, după caz, prin aplicarea WordPress. Cu toate acestea, la fel ca multe proprietăți, trebuie să modificați mai întâi fișierul functions.php la această facilitate a lucrat bine.
Codul specifică numai WordPress'u înregistrare în bara laterală ne-a provocat sidebar.php. WordPress poate fi destul de ușor de a crea o varietate de difuzoare surround, dacă aveți nevoie de ele într-o cantitate de mai mult de unul, dar, în scopul de a reduce acest tutorial deja lung, să dea posibilitatea Google'u răspunde la întrebarea cum se face.
Pasul 8 - single.php

Pasul 10 - Page.php
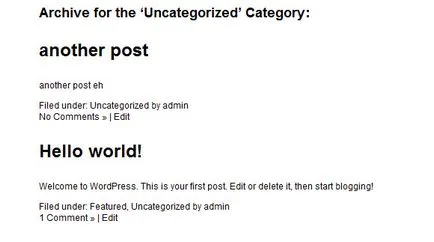
Pasul 11 - Category.php

Codul de aici fragmentul va fi singurul plus, am inclus-ciclu imediat ce WordPress.
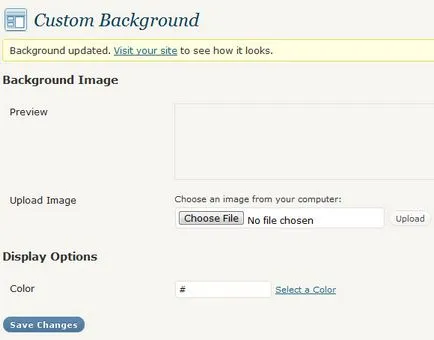
Pasul 12 - fundaluri personalizate, link-uri de download
Așa cum sa explicat deja, una dintre proprietățile vândute în WordPress 3.0 - este abilitatea de a crea sau modifica fundalul site-ului, indiferent dacă este vorba de culoare de imagine sau de bază, trebuie doar să utilizați backend WordPress. Ceea ce avem nevoie pentru această proprietate? Acest scurt mica linie de cod:

Să functions.php adăugați următorul cod pentru a obține de lucru de proprietate în mod corespunzător în mod corespunzător.
Pasul 13 - footer.php
Pasul 14 - Alte caracteristici?
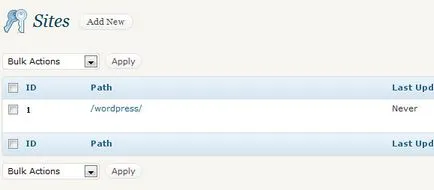
Aici sunt un cuplu de proprietăți, nu-așa-necesară, dar poate fi util. În primul rând, despre cum să activați proprietatea multisite pentru WordPress 3.0, astfel încât să puteți transporta o mulțime de site-uri cu un singur WordPress instala. Din nou, trebuie să adăugați acest cod în functions.php.

concluzie
Deci, în măsura în care manual nostru. În acest moment, ați codificat cu succes „de la zero“ tema WordPress 3.0, având toate avantajele cele mai populare funcții, dar suficient de mici încât să poată fi modificat în ceva mai mult grafic impresionant.
Editorial: Victor Horn și Andrew Bernatsky. Echipa webformyself.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Vrei să învețe rapid cum să creeze site-uri și blog-uri pe WordPress cu un design unic?
Ia deplin în crearea RuNet gratuit site-ul de sistem de formare WordPress „site-ul unic de la zero“