Ca panouri modulul drupal economisește timpul nostru
Ce este o pagină Web în contextul Drupal? Acest HTML-cod, care este trecut printr-o serie de apel cârlige (Hooks) și un front (funcții preprocesa). Structura pagină include:
- Regiuni (regiuni)
- Blocuri (blocuri)
- Nodurile (Nodes)
- Meniu (Meniuri)
- alte tipuri de conținut
Cei care folosesc în mod activ Drupal pentru a lucra, noduri și blocuri sunt conștienți. Cu ajutorul unui nod, de exemplu, puteți crea cu ușurință o pagină cu orice conținut. Acesta este cel mai simplu exemplu al nodului. De fapt, nodul - un instrument mult mai flexibil, care vă permite să rezolve problemele de diferite niveluri de complexitate.
Block - o mică parte din conținut, care se află în regiuni predeterminate ale subiectului. Pentru controlul unităților trebuie să meargă la „Site Manager“ - „Design“ - „Unități» (Administrati construirea / site / Blocks). Această interfață oferă posibilitatea de a adăuga unități, setările de rețea și disponibilitatea. Blocuri pot fi declarate și software - prin hook_block ().
Folosind noduri, blocuri și theming, putem construi deja o pagină completă cu funcționalitatea necesară și design, dar există o modalitate mai convenabilă de a crea o pagină care salvează în mod esențial de timp - ea Panouri modul care vă permite să creați machete personalizate pentru reutilizare. Panouri permite Vizuale machete de design sau încărcați create anterior.
Dacă ați avut o nevoie de a crea o pagină într-un standard de tip nod «Pagina», ar trebui să definiți codul HTML în corpul nodului care urmează să fie afișat, și cel puțin să definească clasele pentru orice partiție, dacă pagina este împărțită pentru a le-ați creat. Sau a fost necesar să se definească un șablon (șablon Sustom) pentru acest tip de conținut - o operațiune laborioasă.
Pentru claritate, de a crea o pagină simplă:
1. Du-te la Admin / Build / Panouri / Tabloul de bord.
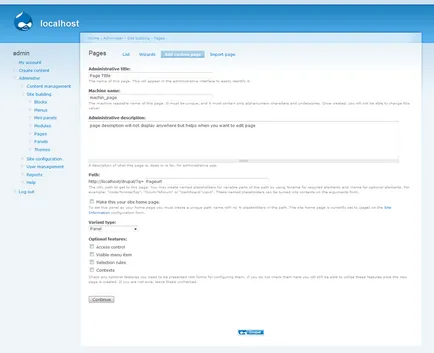
2. Selectați punctul «Panoul Pagina» și pe pagina următoare, completați câmpul «administrativă Titlul», «Nume mașină» și «Calea».

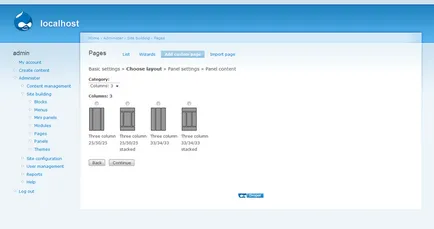
3. Selectați șablonul pentru pagină.

4. Apoi, trebuie să completați „ID-ul CSS“ și alte câmpurile obligatorii și faceți clic pe „Continue“.
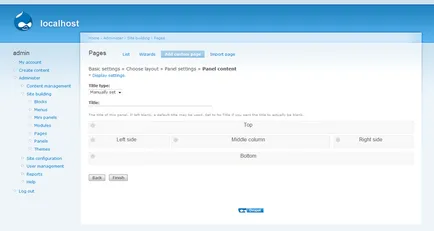
5. Acum putem adăuga blocuri de conținut. Pentru a face acest lucru, faceți clic pe „Settings“ (pictograma roată din colțul din stânga sus al blocului).

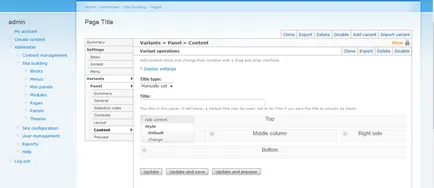
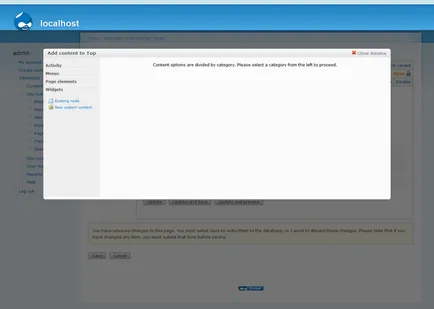
1. Pentru a adăuga un conținut clic pe pictograma roată și selectați elementul «Adăugați conținut». Toate obiectele din regiunile de operații disponibile drag-n-drop, permițându-ne să schimbe ordinea blocurilor.

2. În fereastra pop-up, selectați tipul de conținut, și faceți clic pe OK.

3. Apoi, dacă ați ales „Sustom Sontent“, puteți continua să editați conținutul și modificați anteturile. Dacă selectați tipul de conținut pe care îl puteți selecta Vizualizare suprascrie anteturile și alți parametri referitori la modulul Vederi.
4. După editare, salvați modificările de conținut.

Acest exemplu este foarte simplu, și nu dezvăluie toate capacitățile modulului de panouri, dar demonstrează perfect modul în care aceasta este mai mecanism convenabil și flexibil pentru crearea de pagini. Folosind interfața grafică, putem proiecta un șablon de care avem nevoie, fără a petrece timp de cod scris și HTML-CSS-stiluri pentru punerea în aplicare a structurilor necesare. Împreună cu modulul Vederi Panouri deschide oportunități și mai mari și pentru a accelera procesul de dezvoltare.