Blogul s - Color Management (CMS), în ferestre, browsere și site-uri, spirtnoff
Nu este nici un secret faptul că diferite monitoare, acestea sunt configurate în mod diferit. Și într-un fel calibrat din fabrică.
La domiciliu, și nici faptul că setările de calibrare ... chiar yarkoksti și contrastul nu miroase. Majoritatea utilizatorilor sunt de lucru „din cutie“, adică „în medie“ - setările din fabrică și de calibrare. Deși aceleași Windows 7 și 8 au mecanisme încorporate pentru setările minime de culoare.
Ieșirea este diferența între ceea ce am vazut la (laptop și desktop, atât calibrat și a redus aproape la zero), un element pe care vizitatorii văd.
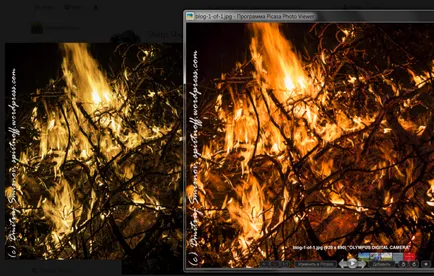
Aici este un exemplu simplu.

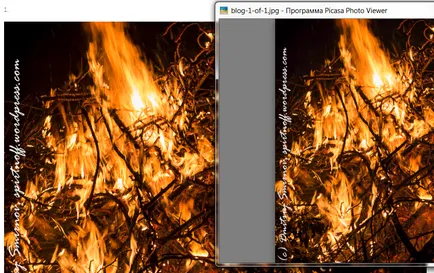
Dar același lucru, dar am permis CMS și utilizator.

Și încă o dată - în ambele cazuri, este aceeași imagine pe care ne uităm prin Picasa. Într-un caz CMS este oprit, a doua inclus.
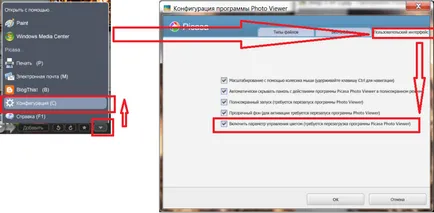
Cum să includă în Picasa - deschide orice kartnku. următor:

Photoshop și LR folosesc implicit CMS (care este, totul este deja inclus pentru afișajul normal).
Ce-ai face ceva pomenyalost și se aplică, în plus față de includerea în aplicația CMS, are sens pentru a rula setările sistemului de operare. Win 7 și 8 - Panou de control \ Toate Panoul de control Elemente \ afișare \ Rezoluție ecran - Setări avansate - Color Management, și faceți clic pe butonul Color Management.
Pe dispozitive vkladeke Puteți seta profilul implicit. Dar, mai întâi este necesar să se adauge la CMS. Acest lucru se face prin click pe butonul Add. profil de monitor pot fi luate de la site-ul web al producătorului, cu CD-ROM-ul furnizat sau este creat după calibrare (în mod corect).
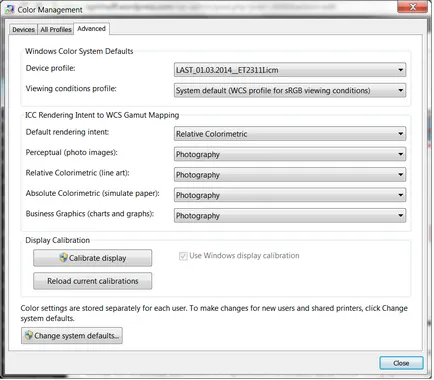
A treia fila Advanced sunt multe lucruri mai interesante. Eu, de exemplu, setările arata ca. Deoarece dispozitivul de profil selectat profil de monitor după spectrofotometru kalibkrovki.

În plus față de dreptul de a afișa imagini pe orice ecran dat, există, de asemenea, adâncimile Internetului. Aici situația este mai rău.
În Safari totul este bine, dar în Chrome implicit CMS dezactivat în general.
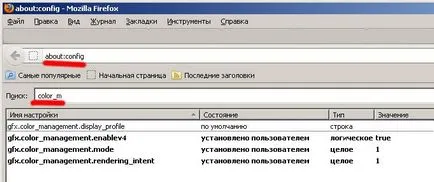
Mozilla Firefox. După primul browser-ul Safari, a început să sprijine managementul culorilor. Un mic dezavantaj este că această opțiune este necesară, de asemenea, să-l includă pe un Mac care sub Windows. Aici este o captură de ecran a modului de a permite CMS la Firefox:

Singurul dezavantaj al Firefox pe ambele platforme este că Firefox managementul corect de culoare pentru aproape toate elementele unei pagini - imagini cu și fără profile, elemente HTML de proiectare, cu excepția flash. Elementele de Flash kolormenedzhment nu aplicate acestor elemente este atribuit profilului monitorului utilizatorului. În toate celelalte privințe cu excepția Flash Firefox pe ambele platforme se ocupă în mod corespunzător profilul utilizatorului și monitor standard sRGB: în cazul în care imaginea nu a fost introdusă în profil, Firefox atribuie în mod corect sRGB fotografia de profil și îl convertește într-un profil de monitor. Și în cazul în care imaginea de profil este încorporat - Firefox convertește culoarea nu este la fel de bine oriunde - în profil de monitor al utilizatorului. De fapt, utilizarea kolormenedzhment corectă - care nu se atribuie în mod corect, indiferent și nu convertesc nicăieri toate elementele unei pagini web doar două browsere - Firefox și Chrome proaspete pe Windows.
Google Chrome. Acest browser nu este acum atât de mult timp în urmă și să mențină kolormenedzhment - asta este o surpriză plăcută - CMS folosește corect imaginile și să actualizăm elementele HTML ale designului paginii și elementele Flash. Singurul dezavantaj - controlul de culoare este necesar să se includă un mod foarte ciudat, nu în setările și parametrii apelului programului. În acest scop, este necesar să se lipi cu pictograma browser-ul, faceți clic dreapta, selectați „Properties“ și în programul de plasare câmp pentru a adăuga, prin diferența:
și va fi după CMS este după cum urmează:
-
«C: \ Program Files \ Google \ Chrome \ Application \ chrome.exe» -enable-monitor-profil
Works mare veste, foarte bun! Cel mai probabil, în viitorul apropiat va începe să funcționeze în mod corespunzător chiar și fără mișcări de către utilizator. Google Chrome pe un Mac, fără parametri «-enable-monitor-profil», precum și Safari pe un Mac, nu este de lucru cu imagini fără profil încorporat: le atribuie profilul monitorului utilizatorului în loc să se convertește la făcut în mod corespunzător sub Windows, dintr-un profil sRGB la profilul monitorului. Și dacă aveți Chrome pentru Windows să funcționeze corect, puteți utiliza link-urile de editare pictograma, așa cum este descris mai sus, ca și a alerga ca ingenios, cu un parametru suplimentar «-enable-monitor-profil» Chrome în MacOS - Nu știu.
Opera. A fost recent proanonsiroval că browser-ul va sprijini de gestionare a culorilor, dar în versiunea actuală a real 12.12 suport complet nu a fost detectat CMS. C, o parte din icc-profile imaginile sunt citite, pe de altă parte - imaginea nu este în întregime corectă este afișată pe un monitor calibrat. Aici, culoarea are loc aproximativ la fel ca și în programul popular FastStone ar fi sprijinirea CMS: profilul imaginii este citit, dar conversia cartografiere nu este în profilul monitorului, și profilul la sRGB. Cu cât este mai monitorul nu este similar cu sRGB (cum ar fi monitorul profesional extins la Adobe RGB gama de culori) - mai mult imaginea este diferita de cea standard pentru care este întotdeauna convenabil să ia Adobe Photoshop. Doar Opera nu se aplică de gestionare a culorilor la elementul html și Adobe Flash, care este prost atribuie un profil Coloranții monitorului utilizatorului de culoare și nu culoarea standard de coloranți sRGB.
Internet Explorer 8 pentru Windows XP. Nu acceptă gestionarea culorilor, în general, nici măcar nu citesc în imaginea icc-profil încorporat. Doar prost atribuie toate imaginile și elemente ale profilului monitorului utilizatorului.
Internet Explorer 9 pentru Windows 7. Citește încorporat în profil, dar și imagini icc cum și Opera, traduce incorect: Transformă profilul de culoare nu este calibrat monitorul, și profilul sRGB. Kolormenedzhment nu se aplică la elementul html si flash.
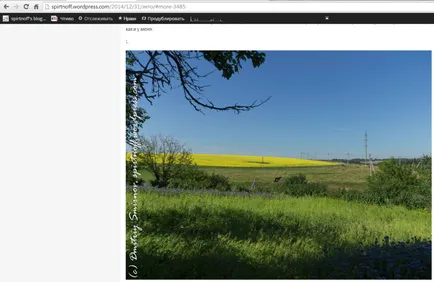
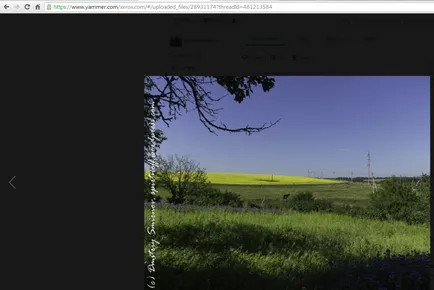
Dar asta nu e tot. Unele site-uri sunt strâns profiluri încorporate sunt tăiate din imagini. exemplu:
Imaginea de pe blog-ul meu. dvizhek WordPress

Și aceasta exact aceeași imagine, dar încărcate în Yammer

În ambele cazuri, acest management al culorilor crom activat. Diferența din nou în față.
Ceva de genul asta. Mai aproape de acest post.