Aspectul site-ului - sale tipuri, caracteristici de scriere de CMS
Începătorii în machiaj

HTML5 și CSS3 practica de la zero la rezultatul!
Cum să învețe să impună mai bine?
Aici am ridicat prima dată conceptul de „bibliotecă“, în clădirea site-ului. Dacă explicați în termeni simpli, este gata să se stabilească anumite funcții și script-uri pe care trebuie să le activați pur și simplu. Desigur, acest lucru nu este atât de simplu, dar în orice caz, este mai ușor decât de învățare pentru a scrie script-uri complexe pentru a - pentru a studia acest lucru poate dura ani de zile. Da, programatori oameni foarte buni.
Ele ajuta la colegii lor, pentru a facilita munca lor. Un alt termen care ar fi frumos să știu, este un „cadru“. Acesta este, de asemenea, o sursă gata fișiere sau fișiere care simplifică foarte mult munca ta. Unul dintre aceste cadre pentru aspect este Bootstrap. Cu ajutorul astăzi sunt stabilite foarte multe. Desigur, de lucru cu cadrele trebuie, de asemenea, să fie studiate. Aceasta vă ajută să dezvolte și să devină mai bine la ceea ce fac.

Fig. 1 stiluri gata deja prescrise în Bootstrap. Trebuie doar să le aplice în proiectele lor
Cu toate acestea, cadre, plug-in-uri și biblioteci există mii gata. Tu și viața nu este suficientă pentru a înțelege lucrarea tuturor. Care este soluția? Pur și simplu alege cele mai populare tehnologie.
tipuri de aspect
Dacă aveți de gând să învețe aspectul, trebuie să știi ce este împărțit în tipuri. În general, într-un articol anterior, am deja demontate parțial la această întrebare. Poate că poate fi un pic supliment.
Astfel, aspectul poate fi diferit de modul în care va fi modificat pentru a impune o pagină atunci când schimbă lățimea ferestrei sau pe dispozitive diferite. Am discutat deja că un aspect fix nu se va schimba. aspect de cauciuc variază întotdeauna în funcție de lățimea ferestrei, dar din acest motiv, pot apărea dificultăți.
În plus, există structuri combinate, care pot fi combinate cauciuc și aspect fix. De exemplu, subsol și antetul face cauciucul, iar partea principală - fix. Uneori este necesar pentru a proiecta. În general, de asemenea, apar aceste site-uri.
Impunerea unui CMS
CMS - unui sistem de management al conținutului. Ceva de genul motorului, care este proiectul dumneavoastră. Acesta este modul în care acestea sunt adesea numite - motoare. Cuibărindu site-uri pentru aceste motoare are propriile sale caracteristici. Cele mai populare CMS sunt WordPress și Joomla.
Grație acestui motor paginile site-ului pot fi generate dinamic. De exemplu, dacă aveți o pagină web 3, și nu aveți de gând să facă mai mult, atunci s-ar putea să nu nevoie motorul. Pentru a face un astfel de proiect posibil în HTML și CSS. Dar imaginați-vă că rulați un site de știri, în cazul în care noi posturi sunt postate în fiecare zi. Pentru un astfel de proiect au nevoie de exact CMS.
Aspectul site-ului pentru WordPress este diferit de la normal doar prin faptul că aspectul finit trebuie să integrați în motor. Pe cont propriu se poate face numai după luarea în considerare a motorului. De asemenea, este o idee bună să fie familiarizați cu PHP, pentru că această limbă este scris aproape toate CMS. Sarcina de a integra layout-ul poate fi încredințată unei alte persoane, care înțelege acest lucru, dacă nu sunt competente în materie. Desigur, în acest caz, trebuie să plătească anumite sume de bani pentru serviciile.
O opțiune alternativă - puteți utiliza unul din șablon WordPress (mii de ele), si modifica designul, schimbarea stiluri. Pentru a face acest lucru, sunteți suficient de bine pentru a înțelege CSS. Unele lucruri din șablon pot fi modificate prin utilizarea unui trucurile pur vizual, iar unele vor trebui să meargă în jungla motorului prin schimbarea PHP-cod. Deci, elementele de bază ale PHP va mai avea nevoie de, dacă doriți să utilizați pe deplin motoarele.

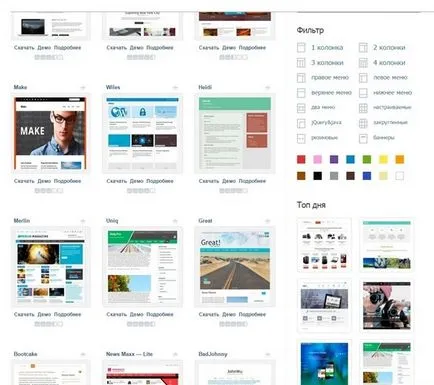
Fig. 2 Alegeți oricare dintre sutele de template-uri care există deja pentru WordPress. Cu CSS si PHP poate schimba în mod serios tema de proiectare.
Joomla - aspectul site-ului pentru acest motor necesită, de asemenea, integrarea codului scris de tine mai devreme. Aici veți avea nevoie de aproximativ aceeași cunoaștere, precum și pentru integrarea cu WordPress, dar dacă scurt, atunci Joomla este un proces mai dificil de biți. Din nou, există sute de teme, și ai tot dreptul de a le modifica în felul său.
concluzie

HTML5 și CSS3 practica de la zero la rezultatul!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram