Aflați cum să facă un banner în Photoshop într-un timp scurt

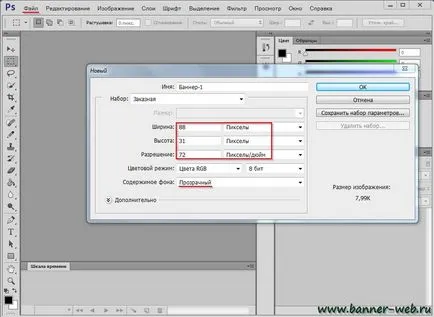
Cea mai mică dimensiune de 88x31 pixeli bannere sau butoane flash sunt populare. Ei nu ocupă mult spațiu și cântărește mai puțin, astfel încât webmasteri site-uri terțe părți sunt mai dispuși să le plaseze pe resursele lor decât mari. Pe de altă parte, pentru a face un banner în Photoshop este mic în dimensiuni, asa ca a fost informativ și frumos, uneori, mult mai greu decât mare. Bright și ostentative câmp mici animate-Flash nu arata la fel de impresionant ca un vizitator mare și destul de enervant, ceea ce-l motivează să facă trecerea pe banner-ul.
Dacă aveți nevoie de motor intern sau importate, motoarele SZEMO vă poate oferi cu standardul GOST și DIN. Dar ei nu numai producția și furnizarea, dar, de asemenea, menținerea motoarelor. Acest lucru este util dacă utilizați nevoia motorului care urmează să fie deservite. Sfaturi privind achiziționarea și întreținerea motoarelor electrice, puteți obține numărul federal 8-800-550-00-93.
Crearea unui banner în Photoshop

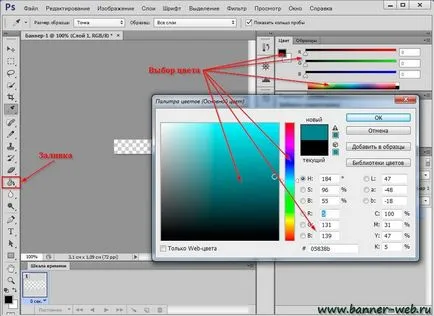
Alege culoarea de fundal mod convenabil pentru tine și să aplicați instrumentul „Fill“.

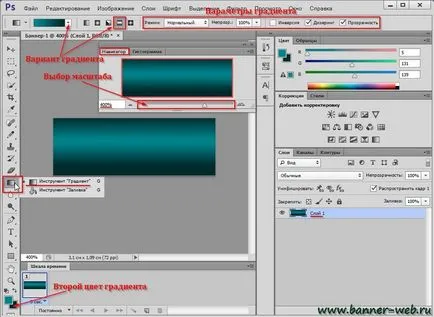
Anexăm un banner aspect tridimensional. Pentru a face acest lucru, vom trece la „Fill“ pentru „Gradient“.

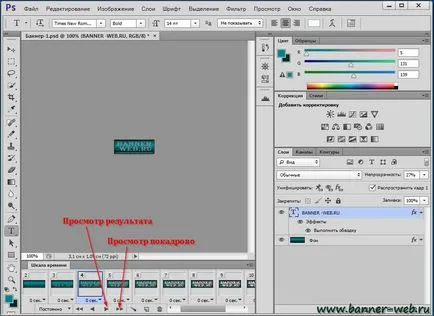
Pentru a vedea mai bine rezultatul, este uneori zoom convenabil printr-un browser.
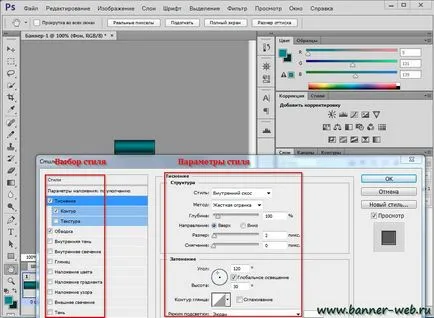
Am avut un prim strat numit „Background“. Pentru a face acest lucru, faceți dublu clic pe butonul din stânga al mouse-ului pe cuvantul „Layer 1“ și redenumiți-l. Apoi face un clic dreapta pe stratul de câmp și selectați elementul „Blending Options ...“


Nu se poate modifica stratul de sursa de nerecunoscut. În fereastra din stânga este dat posibilitatea de a alege stiluri, iar în dreapta se pot edita ei înșiși stiluri. Totul depinde de gustul și imaginația ta.
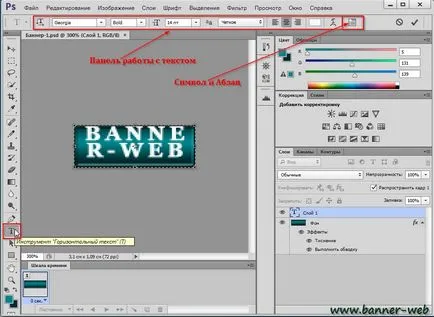
Stratul de fond este pregătit, se procedează pentru a crea inscripții. Pentru a face acest lucru, alegeți instrumentul „Text“, zona mouse-ul este alocat pentru text și introduceți-l.

Sa dovedit, nu foarte frumos, dar nu este teribil. Utilizați panoul de a lucra cu textul inscripției poate fi corectată, dar în acest caz este mai bine în acest scop, de a utiliza o paletă de „caracter“.

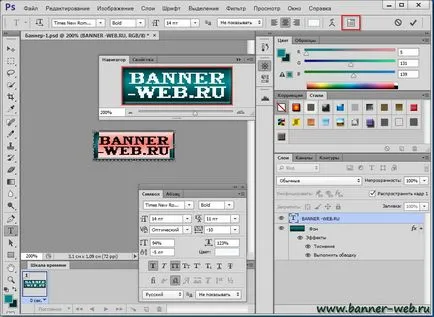
Selectați textul sau literele dorite și ajustați fontul, dimensiunea, înălțimea, lățimea, vidul și alți parametri ai inscripția.

Utilizarea, opțiunile de amestecare pentru un strat de text face cursa textului în culoarea selectată sau aplica orice alt stil.
Nu-i rău. În principiu, acest lucru este deja gata banner-ul static. Puteți să-l salvați în format GIF și utilizare, dar va arata mai bine animat, în plus, în acest caz, puteți adăuga unul sau mai multe etichete.

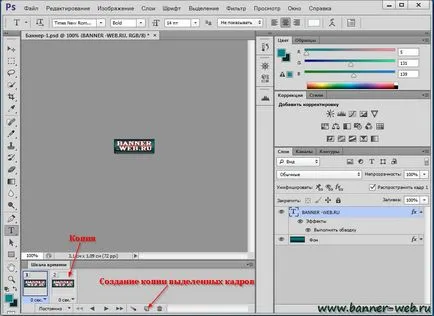
Pentru a construi animația utilizați butonul „Creați o copie a cadrului selectat“ pe cronologie.

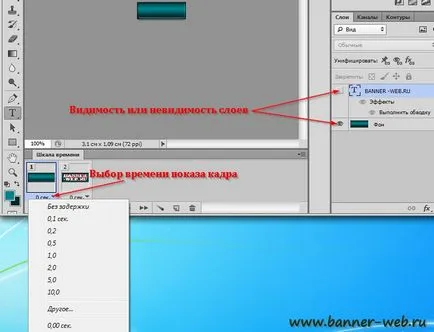
În primul cadru dezactivați vizibilitatea stratului de text. Textul dispare, iar al doilea, deoarece este o copie. Apoi, un strat de text, inclusiv în al doilea cadru. Definiți timpul de afișare dorit pentru fiecare cadru, de exemplu, 1 - 1 sec. iar al doilea 2 secunde. Avem un banner „exhibitionist“ clasic, dar aceste bannere mai degrabă contrariat vizitator site-ul decât să-l încurajeze să meargă la link-ul.

Pentru a crea efectul de apariția și dispariția inscripții folosesc funcția de a crea cadre intermediare. În mod implicit, se propune 5, dar este mai bine să facă mai mult. În acest caz, animația va fi mai lin. cadrele intermediare care prezintă cel mai bun timp pentru a selecta o valoare minimă sau zero, în caz contrar, banner-ul va „juca“ pentru prea mult timp, mai ales dacă există mai multe inscripții. Nu uitați să verificați „toate straturile“, sau stratul de fond pe cadrele intermediare nu vor fi vizibile.


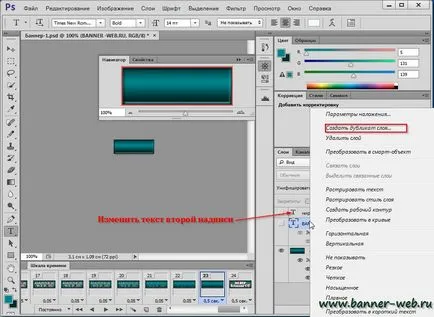
În mod similar creat și animat de text alte straturi. În cazul în care stilurile de etichete de bannere nu vor diferi unul de altul, este foarte convenabil click-dreapta pe stratul de text 1 și selectați „Duplicate Layer“ și apoi dublu clic pe pictograma duplicat „T“, modifică următoarea inscripție. Primul strat de text, atunci când este necesar să se facă invizibil.
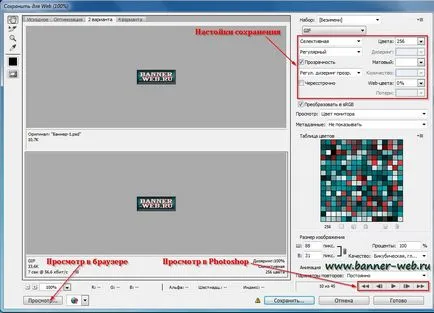
Cu toate acestea, dacă dorim să salvați banner-ul nou creat într-un mod familiar cu funcția „Save“ sau „Save as ...“, atunci nu avem nimic. Mai degrabă decât un singur cadru static este stocat. Pentru a salva animația trebuie să selectați „Save pentru Web ...»

Acum știi cum să faci un banner în Photoshop. Lăsați un comentariu despre articol, eu chiar apreciez opinia ta. Vă mulțumesc pentru atenție.