Adaptive imagine folosind css
Adaptive imagine cu CSS
In acest tutorial scurt, considerăm cele mai simple moduri de a crea imagini adaptive cu ajutorul CSS.
Există destul de multe soluții diferite pentru a face adaptativ imagine, ele diferă în complexitatea și nivelul de sprijin pentru browsere. Exemple de modalități de punere în aplicare a imaginilor adaptive este de a utiliza atributul srcset. care necesită mai multe imagini mai marcare, și, de asemenea, în funcție de suportul de browser.

Să punem deoparte tyagomotinu suplimentare specificații moderne ne permit să facă imaginile folosite pe site-ul, flexibil și afișat corect pe ecranele de dispozitive diferite de utilizatori, este suficient pentru a utiliza doar câteva proprietăți ale CSS cușcă.
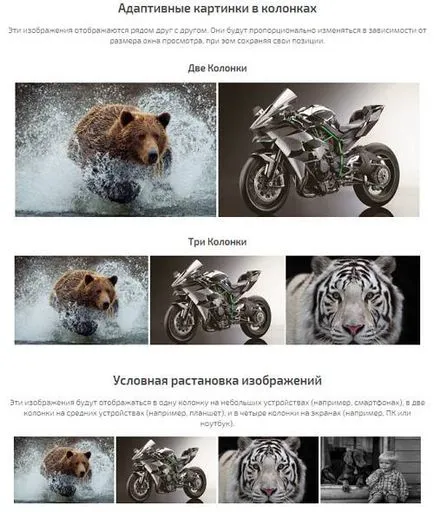
Preparati mai multe exemple de variante ale executării imaginii adaptive, o singură imagine, imaginea în două sau mai multe coloane, precum și un exemplu de utilizarea unei imagini de fond mare cu adaptabilitate garantată. Toate exemplele de realizare se bazează pe valorile procentuale pentru lățime proprietăți (lățime) și valoarea automată pentru imaginile de înălțime proprietate (înălțime).
Valorile de referință a imaginii adaptive
plasarea condiționată a imaginii adaptive
Este destul de simplu, nu-i asa? Ideea de mass-media anchete excelente, pentru o lungă perioadă de timp și sunt utilizate pe scară largă. Se arată în setările de exemplu, funcționează bine tocmai cu acest aspect, merită atenție și să examineze modul în care să se comporte în alte modele, astfel încât.
imagine Adaptive pe lățime ecran complet
În ciuda faptului că această tehnică este foarte ușor de utilizat și are un brauzermi suport stabil, trebuie amintit faptul că imaginea va fi afișată întotdeauna în mărime completă, adică, imagini de mari dimensiuni, de înaltă rezoluție sunt afișate umple întregul spațiu, pe care dispozitivele mobile mici nu sunt întotdeauna în subiect, cu excepția cazului în imaginea nu este utilizată ca imagine de fundal.
Va fi recunoscători dacă proiectul de sprijin - adăugarea unui blog pentru excepții AdBlock și partaja un link către o înregistrare în rețelele lor sociale: